ColorZilla is a popular browser extension widely used by web designers, developers, and digital artists to streamline color-related tasks. Available for both Google Chrome and Mozilla Firefox, ColorZilla is like a Swiss army knife for managing colors directly within your browser. With its range of features, this tool allows users to quickly identify, edit, and implement colors, saving time and effort in digital projects.
Here’s an in-depth look at what it can do and how it can enhance your workflow.
What is ColorZilla?
ColorZilla is a free browser extension designed for color-related tasks. It enables users to pick colors from webpages, analyze gradients, and copy color values into different formats. Its versatility makes it indispensable for anyone working with web design, graphic editing, or digital content creation.
Key Features at a Glance:

- Eyedropper tool for color selection.
- Color history for saving frequently used colors.
- Gradient generator and analyzer.
- Support for multiple color formats (HEX, RGB, HSL).
- Cross-browser compatibility (Chrome and Firefox).
Eyedropper Tool: Pinpoint Any Color
The Eyedropper tool is it’s most famous feature. It allows you to hover over any pixel on a webpage and extract its exact color value. This functionality is particularly helpful for designers trying to match colors from logos, backgrounds, or graphics on a website.
Use Case:
Imagine you’re redesigning a website and want to replicate the exact shade of blue used in a banner. Instead of guessing or using additional software, you can use the Eyedropper to pick the color instantly.
Bonus Feature:
ColorZilla also supports picking colors from dynamic elements, such as hover states or dropdown menus, giving you ultimate flexibility.
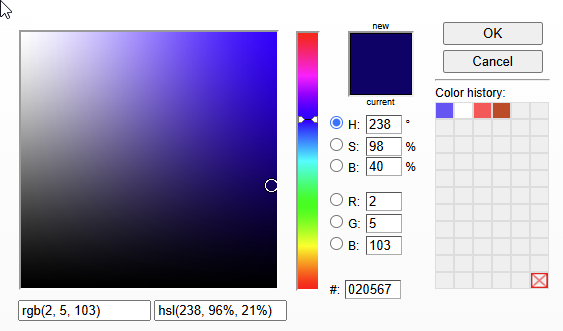
Color Picker and Editor
Once you’ve picked a color, the built-in Color Picker lets you tweak it to perfection. Whether you’re adjusting shades, experimenting with transparency, or finding complementary tones, ColorZilla provides an intuitive interface for color editing.
Key Editing Options:
- Adjust brightness, saturation, and hue.
- Convert colors to HEX, RGB, or HSL formats.
- Preview color changes live on your screen.
Features of the Gradient Generator:
- Fully customizable gradient stops.
- Support for multiple color stops and transparency.
- Real-time CSS code generation.
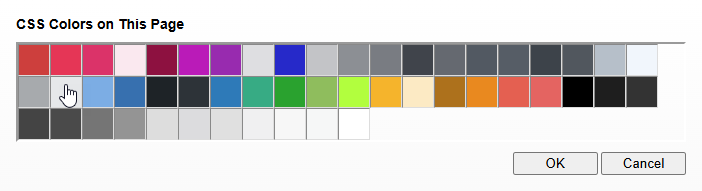
Color Analyzer for Web Pages
The Color Analyzer feature provides a breakdown of all colors used on a webpage. From background hues to text colors, you can easily view the palette of a website and even replicate its style for your projects.
Features:
- Extract a webpage’s color palette.
- View detailed data on each color, including its location.
- Download the palette for offline use.

Use Case:
A client might ask you to match the aesthetic of an existing website. With ColorZilla, you can analyze the site’s color scheme and recreate it with precision.
Color History for Quick Access
ColorZilla keeps a record of your recently used colors in its Color History. This is especially handy when working on projects that require consistency across multiple elements.

Real-Time Color Sampling Across Screens
ColorZilla lets you sample colors not only from web pages but also across multi-screen setups. Whether you’re working on a laptop, desktop, or extended monitor, you can use the Eyedropper to pick colors anywhere within your screen range.
Cross-Browser Functionality
ColorZilla is available for Chrome and Firefox, ensuring consistency regardless of your browser preference. The interface and functionality remain identical, making it easy to switch between browsers without a learning curve.
How to Install and Use ColorZilla
Getting started is simple:
- Install the Extension: Visit the Chrome Web Store or Firefox Add-ons site and add ColorZilla to your browser.
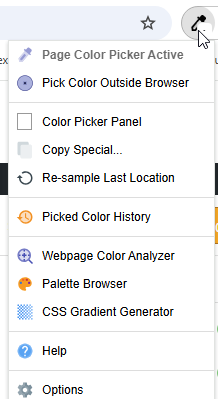
- Access the Toolbar Icon: After installation, a ColorZilla icon appears in your browser toolbar.
- Start Using Features: Click the icon to access tools like the Eyedropper, Color Picker, and Gradient Generator.
Why Choose ColorZilla?
ColorZilla stands out because it integrates seamlessly with your browser. Unlike standalone design software, it lets you interact directly with live webpages, reducing the need for extra steps. Its ability to export color codes and gradients as CSS also makes it an essential tool for developers.